Fixing Minor Annoyances
What's the Matter?
Currently inline code (`` tags in markdown) look like this in dark mode, and I find it visually jarring:

A darker grey background would be nicer, similar to preformatted code blocks.
That means we need to play with some CSS.
What Can We Do?
Let's use the same color for inline code as the default syntax highlighting uses for fenced code blocks: #2b303b
The files that determine how things look like are main.scss and _code.scss in our themes/mabuya folder. I haven't modified those yet and doing that in a non-invasive way is gonna need some experimentation.
First of all though, let's do it the naive way. We got the following SCSS.
In main.scss:
// Light theme Colors
:root {
--default-color: #000;
--default-shade: #252525;
--default-tint: #808080;
--grey: #aaaaaa;
--shadow-color: rgba(0, 0, 0, 0.2);
--code-color: #152f77;
--background-color: rgba(0, 0, 0, 0.05);
--link-color: #02aa3a;
--blockquote-color: #555;
}
// Dark theme colors
[saved-theme="dark"] {
--default-color: rgb(255, 255, 255, 0.8);
--default-shade: #dddddd;
--default-tint: rgb(255, 255, 255, 0.6);
--grey: #2e2e2e;
--shadow-color: #f8f8f8;
--code-color: #bf616a;
--background-color: #1e1e2e;
--link-color: #a6e3a1;
--blockquote-color: #cdd6f4;
}
In _code.scss:
code {
background-color: variables.$grey;
border-radius: 3px;
color: variables.$code-color;
// font-size: 85%;
padding: 0.25em 0.5em;
}
We could just modify --grey to be the value we want, and sure enough, that seems to do the trick. Unfortunately it's also used in a different place (i.e. the horizontal bar after the end of an article), so we get an unintended side effect. We can solve this by introducing a new variable.
The next problem is that we are modifying the theme files, which are a git submodule in the current setup. We can't commit to that repo, unless we fork and it's generally a massive pain and I wish to avoid that.
As far as I remember, Zola has a way of overriding stuff without modifying, i.e. if you have a file with the same path in your directory as in the themes directory, your file takes precedence.
We had to modify 3 files to get the desired effect, so let's copy-paste them to our top-level folder and see if that works.
Roadblocks Ahead
https://github.com/getzola/zola/issues/837
So the overriding machinery does not work for SCSS files (at the time of writing). We need to find another way (or do the tedious and fork the theme repo).
Later That Day...
Sometimes I get caught up in details like this and think a lot how I can do things the right way from the start.
Sometimes that blocks my ability to just finish a thing.
I'm sure there's a story that reasonably explains why I keep falling into this trap...but today I noticed this early enough and there is an easy way out that feels ok-ish, so we're gonna do that instead.
The Easy Way Out
We can copy-paste the entire sass directory from the theme to the top-level, add our fixes and commit that.
It's cheap and easy and I don't have to login to GitHub to fork the theme or change the submodule config (my energy is very limited today).
Also, this is just a personal website, not a team project where somebody else will maintain anything.
The worst thing that can happen is future me being annoyed, and it might just not happen.
However, the visual improvement is immediately apparent to me and I'm pretty sure I'll enjoy that so...
Are We Done?
One more thing.
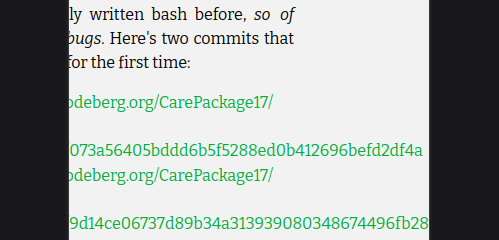
After writing the previous post (where I first noticed I don't like how inline code looks) I also noticed that on mobile some links can overflow horizontally.
Here's what that looked like:

Adding word-break: break-all; to our CSS rule for a elements fixes the overflow for links and it fits onto my phone display without horizontal scrolling.
Alright, that's it for today. 😊